有时我们需要截屏并保存起来,或是把重要的图片或数据上传到码云,github等免费空间上。传统上需要在电脑上安装git工具,采用命令行的方式进行。如果只是在用户现场处理问题,git环境并不总是有的,你不得不用手机拍照下来,时间久也也会忘记之前的记录在哪里。这里探讨一种平台化的方式来管理个人的图片和数据备份,可安装在云服务器或是内网服务器上,随时随地使用。
PicUploader是一个高效的图床管理工具,它可以安装到电脑端,但我看中的是它的web方式上传,因此安装在服务器上,这样可以在任意终端上使用。由于PicUploader是用php语言,所以还需要安装web环境,这里用Docker化的DNMP,即docker化的Nginx+Mysql+PHP来实现。
一、服务器上安装DNMP+PicUploader
两个源都可以从github或gitee上拉取,以gitee为例:
cd mkdir docker cd docker git clone https://gitee.com/yeszao/dnmp.git cd dnmp cp env.sample .env cp docker-compose.sample.yml docker-compose.yml docker-compose up -d
过几分钟,直到镜像生成后,进入web目录拉取PicUploader
cd www gitclone https://gitee.com/xiebruce/PicUploader.git
接下来,进入nginx目录docker/dnmp/service/conf.d/来配置一下Picuploader,如果只是在内网用,改一下localhost.conf就可以了,但如果是外网用,还是创建一个站点的配置文件吧,比如pic_bed.conf
server {
listen 443 ssl http2;
server_name pic_bed.yourdomain.com;
root /www/PicUploader;
index index.php index.html index.htm;
#给公网访问加一个密码,以防止被滥用
auth_basic 'Restricted';
auth_basic_user_file /ssl/pic_bed/htpasswd;
client_header_timeout 60s;
client_body_timeout 60s;
send_timeout 60s;
keepalive_timeout 65s;
access_log /dev/null;
error_log /var/log/nginx/nginx.pic_bed.error.log warn;
ssl_certificate /ssl/localhost/localhost.crt;
ssl_certificate_key /ssl/localhost/localhost.key;
location / {
index dashboard.php;
try_files $uri $uri/ index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass php:9000;
include fastcgi-php.conf;
include fastcgi_params;
}
}
上面给站点加了个密码,密码用htpasswd工具来生成htpasswd文件,需要用到apache2-utils工具,可以先安装一下,再用htpasswd生成相关文件,操作如下,请把username和password换成你自己想设置的用户名和密码:
sudo apt install apache2-utils cd dnmp/services/nginx/ssl mkdir pic_bed cd pic_bed htpasswd -bc ./htpasswd username password
然后回到dnmp目录,重新启动一下镜像就可以用了
cd cd docker/dnmp docker-compose down docker-compose up -d
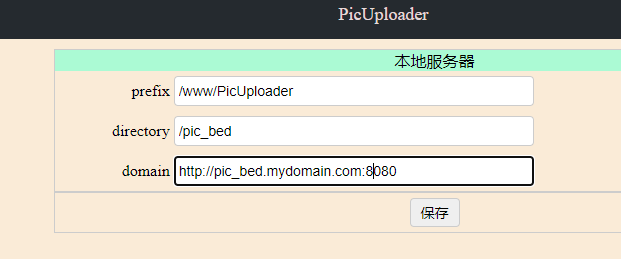
通常无需修改config/config.php中的配置文件,因为你可以通过web来设置相关的图床参考,保存后,相关配置会保存在config/.settings目录中。重点是配置好几个代码托管库的帐号和token,以及本地服务器。以本地服务器为例,我的设置是:

这样如果勾选本地服务器,上传的图片会存放在~/docker/dnmp/www/PicUploader/pic_bed中。
此外,github上传后是无法直接看到图片的,因此一般是配置cdn,通过免费的jsdelivr CDN来查看图片,在github的配置中有一个domain字段,根据你的github帐户填上:
https://cdn.jsdelivr.net/gh/github用户名/库名
只要这个库已经初始化过了,就可以用,注意把库的分支要和这里的配置对应。
使用时,想上传哪个图床就先在配置处勾选好,然后再上传,可以在上传历史中看到上传的记录以及对应的地址。注意你其实可以利用这个工具上传任意文件,而非只是图片。
另外,默认开启水印,您可以在配置页面取消水印。






